
| Accueil site | Tableur | Programmation | Outils XML | Tic en stock | Téléchargement | Informations |

|
|||||||
|
 Outils Xml |
| |||||||||||||||||||||||||||||||||||
|
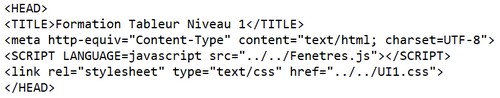
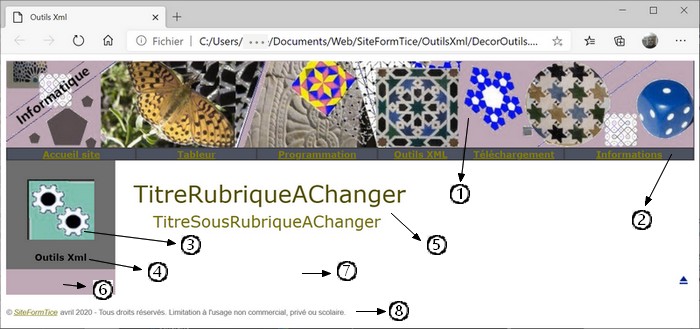
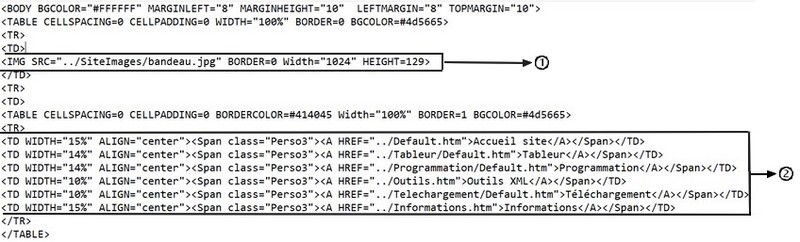
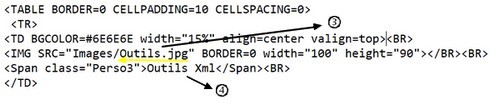
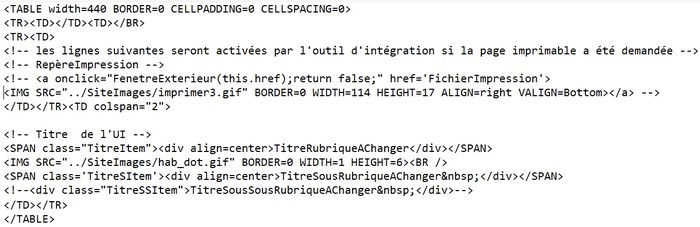
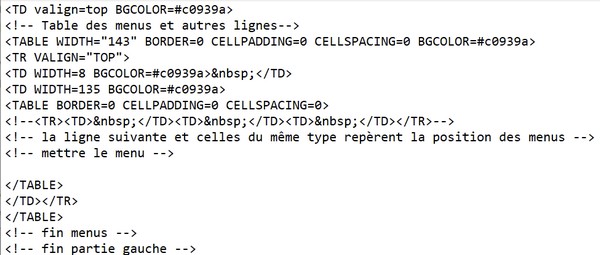
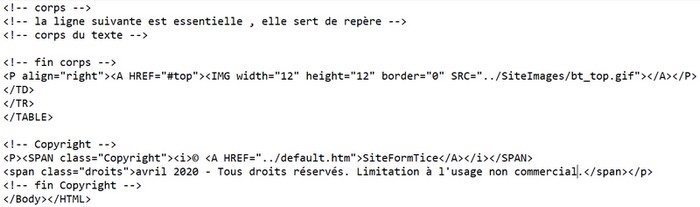
La page de décors C'est une page Html qui va servir à générer tous les fichiers Html de l'unité d'information avec les éléments contenus dans cet page de décors Un modèle de ce fichier (DecorsModele.htm) est fourni avec les utilitaires (GenXML et OutilsXml). On peut ouvrir ce fichier avec le bloc-notes. L'entête L'entête de la page de décors, c'est à dire tout ce qui est entre les balises <HEAD> et </HEAD> sera intégralement repris pour les fichiers Html générés. Voici le contenu par défaut de cet entête :  Il faut donc dans cet entête changer le titre (contenu des balises <TITLE> et </TITLE>), et éventuellement changer le chemin des fichiers UI1.css et Fenetres.js. UI1.css est le fichier (fourni avec les utilitaires) qui contient les instructions de mise en forme du texte Html et Fenetre.js (fourni également avec les utilitaires) contient les scripts pour ouvrir différents types de fenêtre, il est donc important que ces fichiers soient trouvés. En principe ces fichiers doivent se placer dans le dossier principal du site web. Les fichiers Html de l'unité d'information sont en principe dans un sous-dossier (du nom de l'unité) du dossier du site. C'est pourquoi dans le fichier fourni, les chemins sont : ../Fenetre.js et ../UI1.css où : «../» fait remonter d'un cran dans le chemin des dossiers, c'est à dire sélectionne le dossier père du dossier actuel (celui de la page Html affichée). Bien entendu, si les fichiers UI1.css et Fenetre.js ne sont pas dans le dossier père des fichiers Html, il y a lieu de changer ces chemins. Par exemple dans le cas suivant :  Les fichiers Html du dossier Formation_Tableur1 ne sont pas dans un sous-dossier du dossier du site mais un sous-dossier du dossier Tableur (qui est, lui, un sous-dossier du site). Dans ce cas il faut que la page de décors (contenu dans le dossier FichiersSource) qui servira a générer ces fichiers Html contienne dans son entête les lignes modifiées suivantes :  Le corps Le corps de la page de décors, c'est à dire tout ce qui se trouve entre les balises <BODY> et </BODY> sera utilisé pour la génération des fichiers Html. Pour mettre au point ce fichier de décors, on peut le copier dans le dossier des fichiers Html (ce qui permet aussi de voir si les chemins évoqués plus haut sont corrects). En double-cliquant sur ce fichier de décors on obtient (aux images près) dans le browser :  Les différents éléments sont : - - - - - - - - Correspondance avec le contenu du fichier de la page de décors Première partie du corps Elle concerne le bandeau et le menu horizontal :  - - Deuxième partie du corps Juste à la suite de la première partie, les lignes suivantes décrivent la partie affichée à gauche (position 3 et 4) :  Il s'agit : - - On peut également changer la couleur de fond de cette partie (BGCOLOR=#6E6E6E) Troisième partie du corps Dans cette partie, c'est l'outil d'intégration (OutilXml) qui se charge d'afficher le bouton Version imprimable (au dessus et à droite du titre) quand la case correspondante a été cochée dans l'outil. Il se charge également de remplir le titre et le sous-titre.  Seuls les chemins des images peuvent être modifiés pour s'adapter au niveau du dossier de l'unité d'information : Quatrième partie Cette partie est entièrement gérée par l'outil d'intégration pour y insérer le sommaire à gauche :  L'outil d'intégration remplace la ligne <!-- mettre le menu --> par le sommaire, il ne faut donc pas toucher à ce repère. Par contre on peut modifier les couleurs (BGCOLOR=#c0939a). Cinquième et dernière partie Dans cette partie l'outil d'intégration va insérer le code Html du fichier Xml transformé entre les lignes <!-- corps du texte --> et <!-- fin corps -->, il ne faut donc pas toucher à ces repères.  La ligne suivante insère une flèche à droite et juste en dessous du corps du texte Html qui par un lien fait remonter au début de la page (pratique si le texte est un peu long). Le chemin de l'image de la flèche (SRC="../SiteImages/bt_top.gif") doit être ajusté pour s'adapter au niveau du dossier tde l'unité d'information Les dernières lignes (sous le repère <!-- Copyright -->) concerne le pied de page qui sera intégralement repris pour la page Html. On peut le modifier, en particulier le copyright, le nom du site, le lien, la date et rajouter ce qui est nécessaire. Au final La page Html ainsi élaborée est sauvegardée sous le même nom que la page Xml associée (mais en changeant l'extension) et intégrera donc le contenu de la page Xml et le sommaire (généré par l'outil d'intégration) mais aussi le bandeau, le menu du site, le logo et le nom de l'unité d'information, le pied de page (donnés par la page de décors). |
|||||||||||||||||||||||||||||||||||
© SiteFormTice avril 2020 - Tous droits réservés. Limitation à l'usage non commercial, privé ou scolaire.